
淘宝店铺必须要搞装修,就像我们在线下租店面开店一样,首先要做的就是装修。很多商家一般都是代码装修,这样更好控制页面的风格,一起来看看怎么弄代码装修吧。

1. 先上全屏轮换的效果图

阿里店铺装修全屏广告轮换效果图
(由于画面问题,缩放显示了,正常宽度是 1920px或100%)
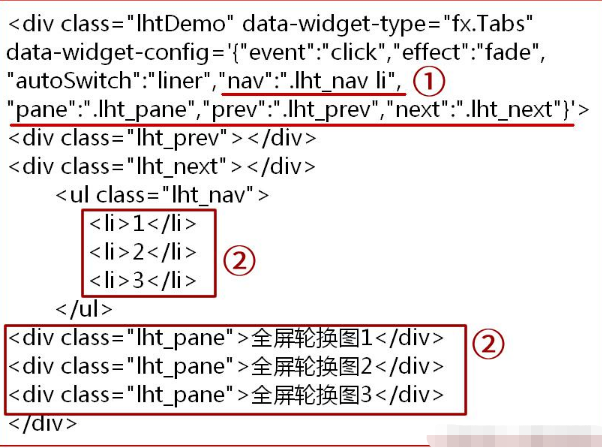
2.淘宝店铺装修中全屏轮换特效的html代码

阿里店铺装修全屏广告轮换html代码
全屏广告轮换html代码解释:① 属性的设置,这里nav(触发切换的标签)不使用默认,对应的是.lht_nav里面的li元素,切换的面板设置为.lht_pane,上下页按钮设置如图,触发动作设置成点击触发。
② li的触发标签个数与lht_pane面板的数量必须要一致。
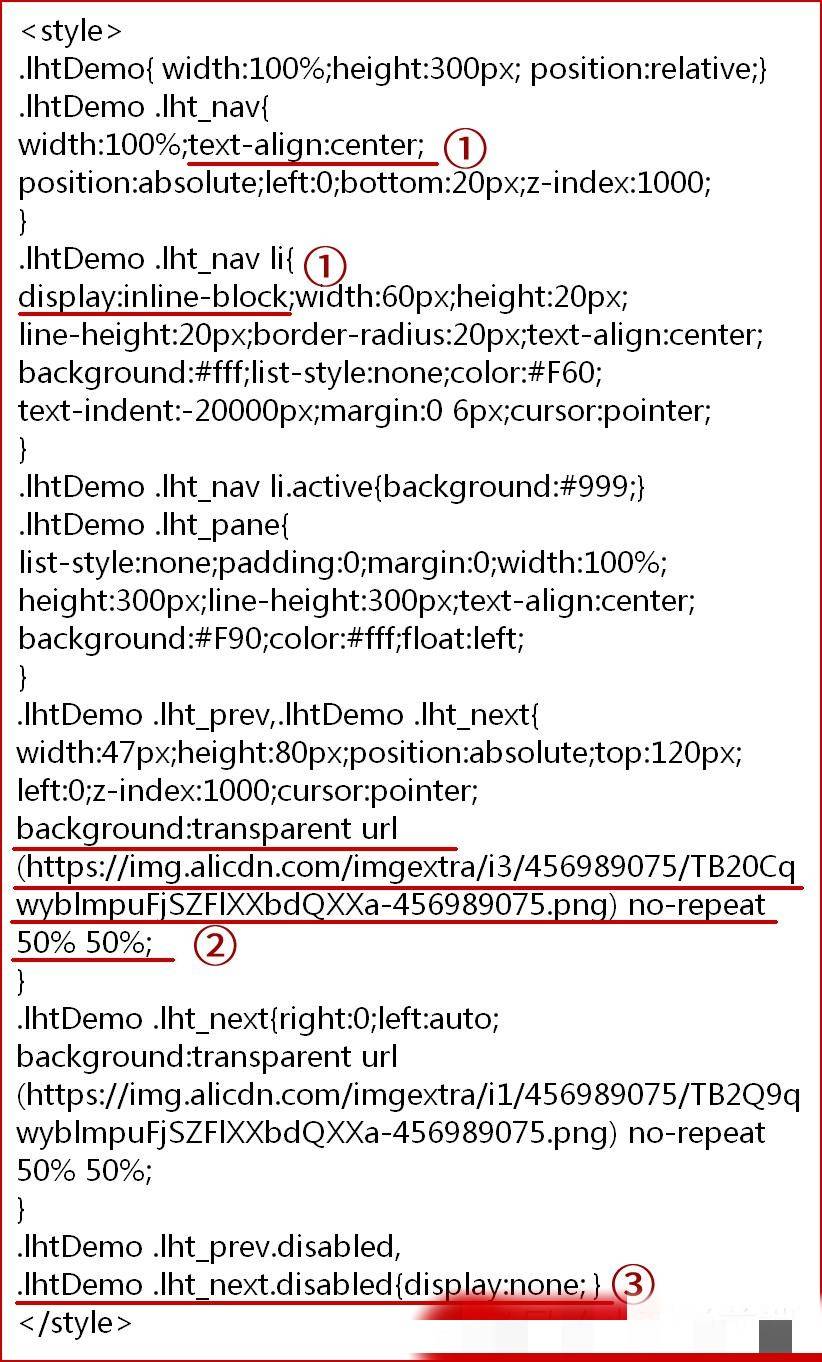
3. 店铺装修中全屏轮换特效的CSS代码

阿里店铺装修全屏广告轮换css代码
全屏广告特效css部分说明:
① 这里涉及到一个css小技巧分享,对触发标签容器.lht设置文本居中,然后子元素设置为display:inline-block; (内联块状的意思,区别于float:left),这样里面的小模块就会在容器.lht里面居中了,这样能确保触发切换的按钮能一直画面中间。
② 此处只是外部的箭头图片路径地址。
③ .disabled类是当上下页失效(第一页和最后一页时)的特定类,小耐这里设置成不显示,也可以考虑设置成透明。
其实,代码装修店铺还是很简单的,就这么几个步骤,就像套模板一样的套进去就行,且这样装修出来,店铺风格更加独特,不会那么呆板。不会的朋友赶紧学起来吧。
相关阅读:
