
断断续续详情页从基础设计讲到爆款设计,大概还有人不清楚要怎么实践哈哈哈哈,还是会存在看完帖又转身找外包设计搞定一切的围观群众,不用多想,不用自己折腾修改一次又一次,这个时候就好想附上微博的柴犬doge脸啊...
Anyway,考虑到帖子的重复性,打算今天换个方向说一下详情,对,还是说详情...- -没办法,本人擅长的除了详情设计就是详情设计,第二擅长的也还是详情设计(。・∀・)ノ゙...恩 回到正题!所谓换个方向是指通过展示一个详情页面,观察其中所展示出来页面不足及对应改善的办法。我只会展示原有的页面并附上文字说明,如果各位有不同意见or想摩拳擦掌试下按我所说的方向修改的详情设计也是无限欢迎的~
下面从详情第一版开始!因为只会说明我看到的不足之处,为了整体协调我就不另外放没大问题的部分了,不过,好像,貌似,要说明的这个页面,不具备没有问题的地方哈哈.

首先产品页首海报!产品海报第一眼看的时候并没有觉得有太大问题其实,不过整个页面反复结合上下页面看的话就会发现,因为海报一开始太瞩目,导致往后的页面几乎都显得过于单调,所以这里我的想法是调整这部分背景色调或者整体按宝蓝色走,一来符合产品自身特色,二来页面也协调美观。

参数构造会拿出来说很大原因就是因为跟页首海报缺乏过渡。个人觉得在进入参数构造说明之前可以加多一屏产品海报或者参数里所提到的用途场所情景展示又或者体现后面所提到的可以适用替换多种车标的卖点。

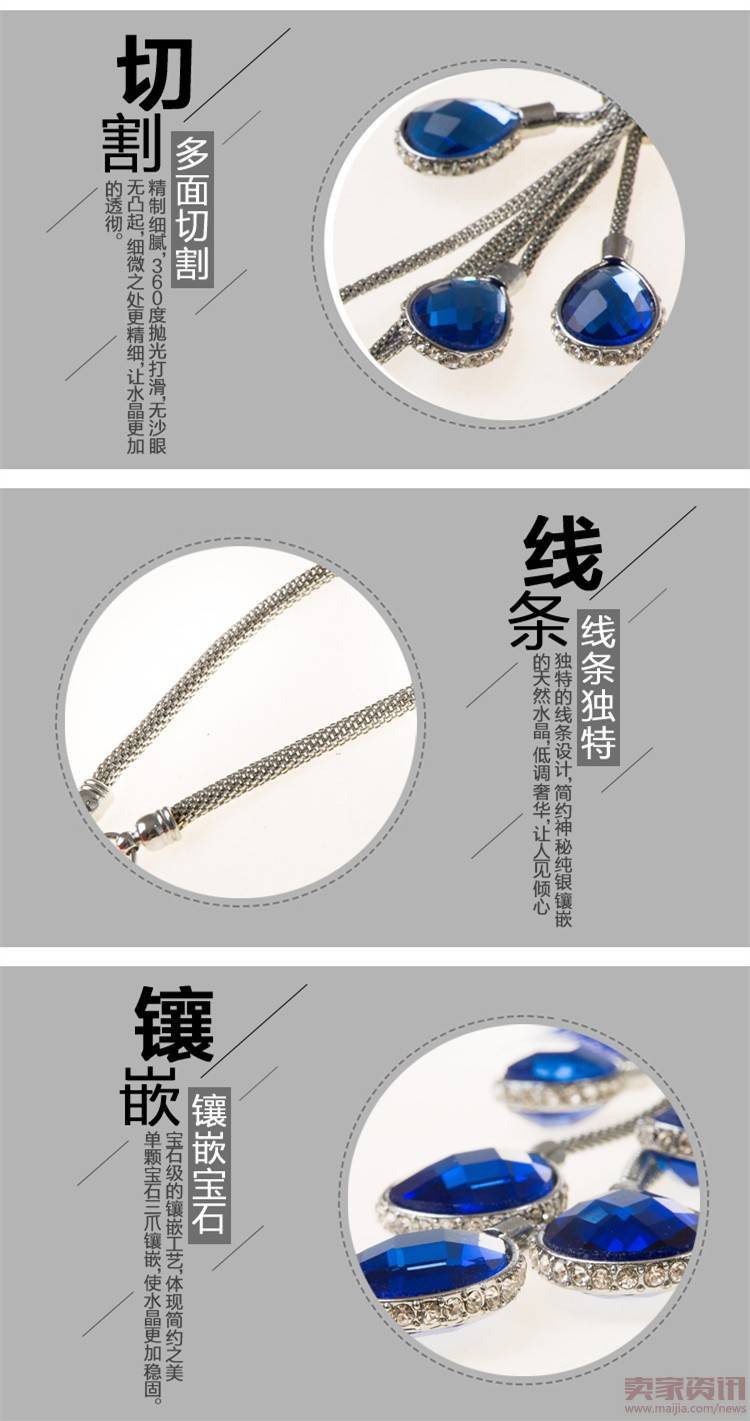
这个页面大概是这款产品详情里我觉得问题最大之一,另一个“最大”也属于细节展示的,这个下面再详细说。首先大概是为了凸显文字,色调用了银灰色...........拜托,这就毁了整个详情了啊,你开头用宝蓝色,到了细节说明为了凸显文字用灰色?8成消费者看详情的时候其实不在意文案说了什么,更多还是回到产品本身,其他问题ta大概登下旺旺找客户询问就行何必自己一个字一个字去理解;再者,如果是打算凸显文字衬托产品,大可利用字体变化来体现,就现在的页面来说,简简单单的白底产品图效果已经可以超过上面的展示。
页面问题“最大”之二,

文字,产品图,页面本身三者联系过于紧密,小图看根本不清楚这是在说明什么。每个细节与细节之前没有过度,这就跟跳桩一样,一个接着一个连喘息的时间都不给,7个细节说明乍一看以为只有一个,而且文字过多,使用黑体与产品明显相驳。
这部分真的是只有习惯细嚼慢咽以龟速浏览页面的人才吸收得了.


情景展示跟包装展示的问题我给一块说了。产品从头到尾都显的挺小众的,估计没仔细看页面文字的到现在都会以为那只是个简单的挂饰,于是现在看我突然甩出这么一个在车里使用的情景展示应该都集体懵逼脸了...很明显,这货是P上去的,所以有点违和感还是要承认,不过这并不是这页面的主要不足,更多是前面我提的,整个页面的产品卖点都不明确,突然给挂到车里是到底想怎样!关键是没给车里提升啥气质营造啥氛围,这样的产品买家真的有购买欲望吗....除非看到主图看到价格直接就给下单的土豪...
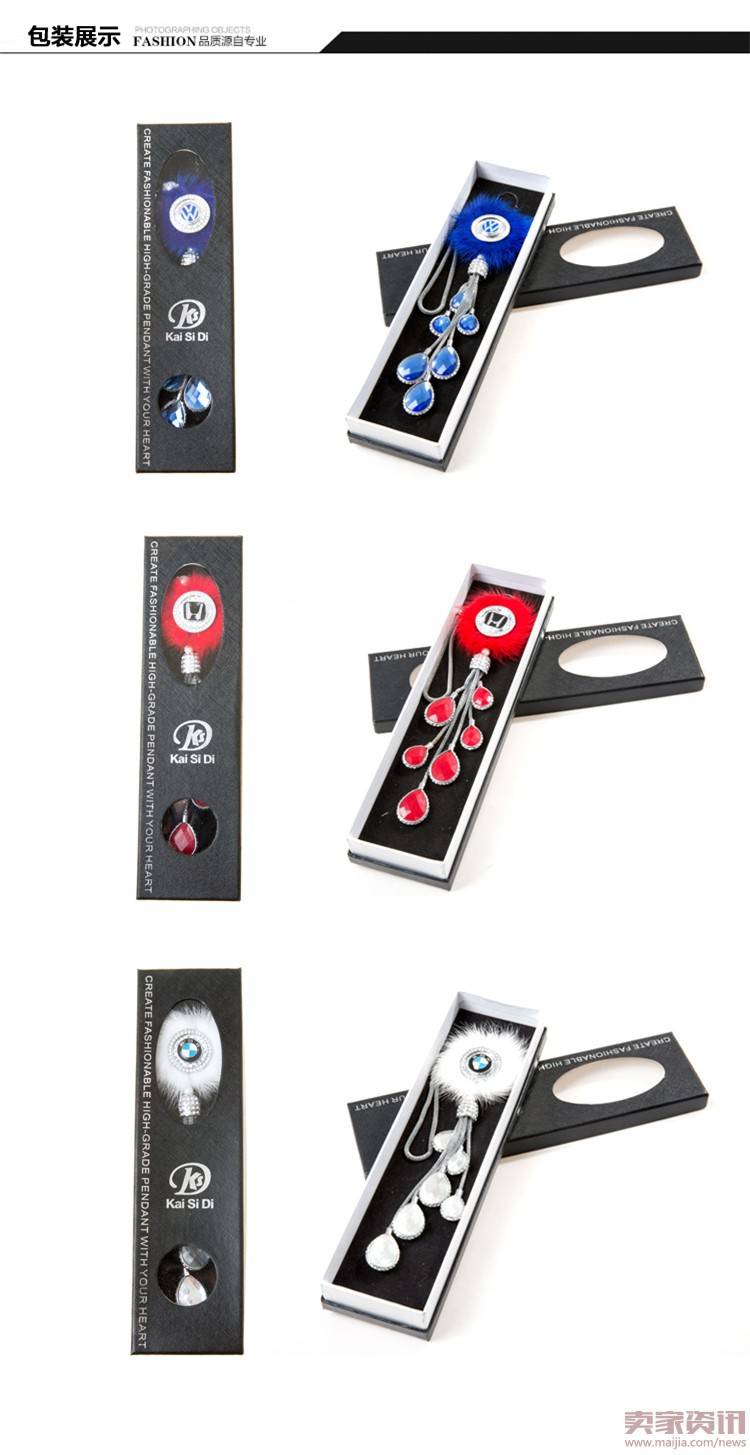
包装展示这块不足更多的是图片本身,体现不了产品质感,实际页面排版还是在情景展示之后,对,没错,我整个贴说下来都是按原页面的排版顺序来的哦,一个都没调换过!整个页面如果在用途方面延伸更多方向的话,收藏送礼,车用装饰无疑是这款产品卖点的最好的体现,但是图片这样的效果就会使买家失去购买信心反而产生质疑....
最后,在废话了一大堆的基础上,总结我还是想说......这个页面就是传说中的用色毁一切啊啊啊!!!
作者:江南风景,专注电商设计,交流请加QQ3181265946或关注微信公众号:一介美工(备注:卖家资讯)
原创稿件,转载请注明来源卖家资讯http://www.maijia.com/news/
