
全屏店招显得高大上,现在大部分店铺都在使用,今天给大家制作一个详细的教程,每一步都有配图,希望大家能够用上。
使用软件:Photoshop cc(简称ps)、Dreamweaver cc(简称dw)
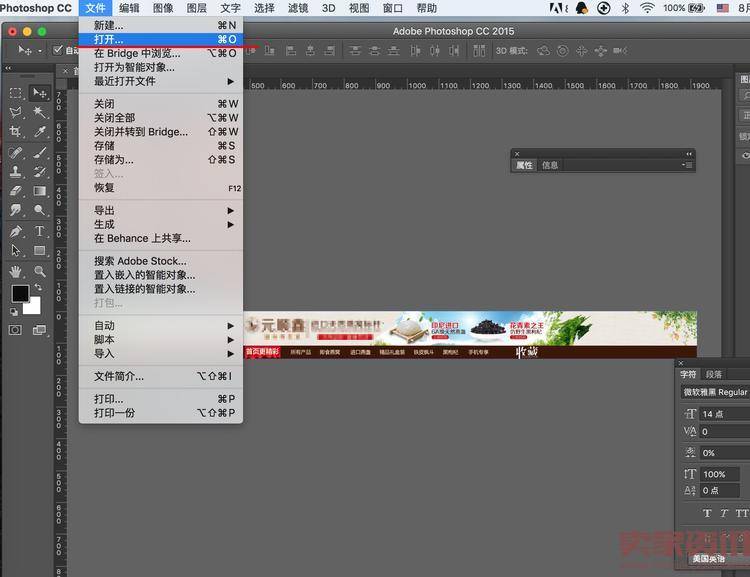
一、 用ps打开制作好的店招和导航(尺寸是1920px宽,150高)
(为了没有广告嫌疑,打了马赛克,哈哈!)

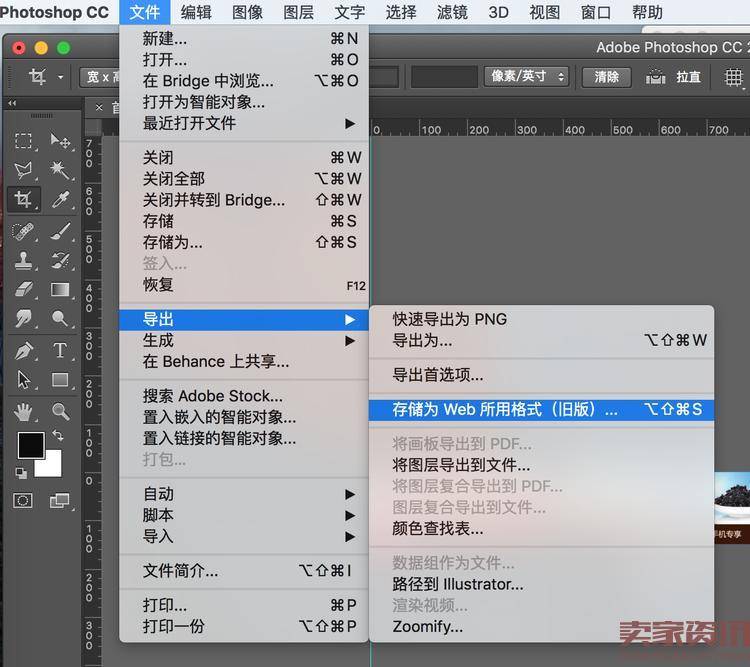
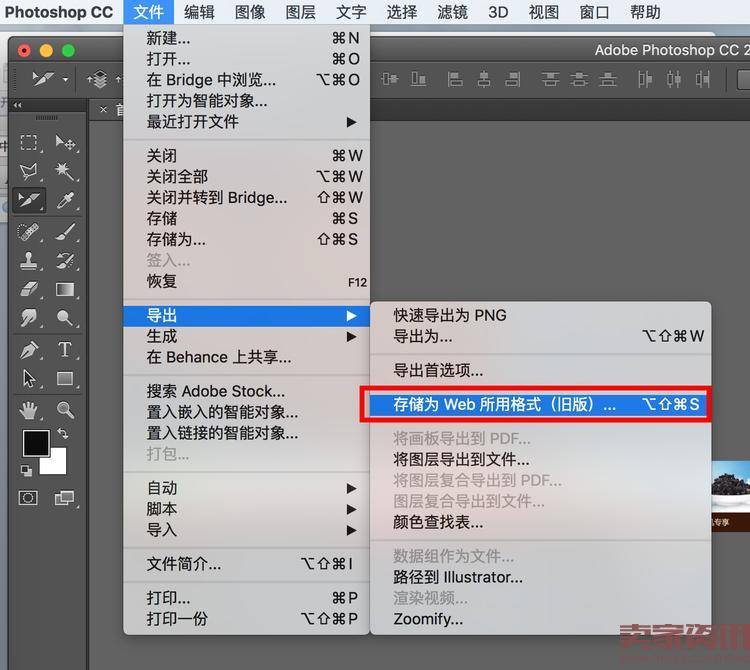
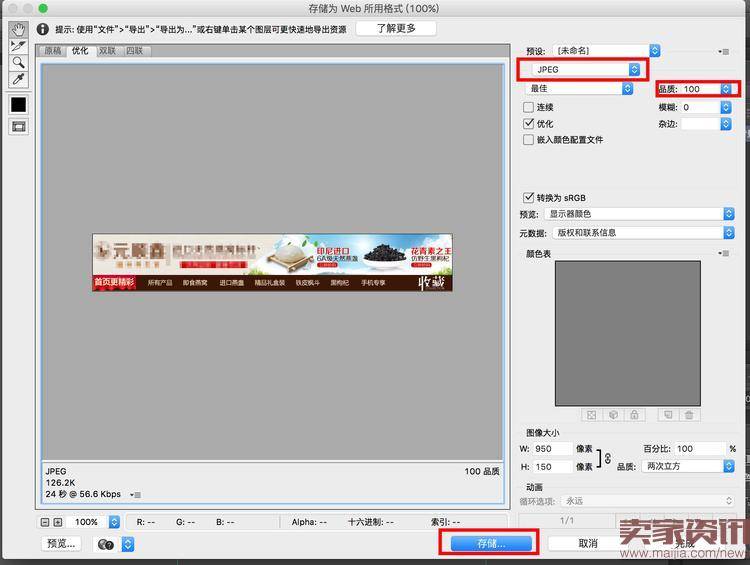
二、 文件菜单⇒导出⇒存储为web所用格式

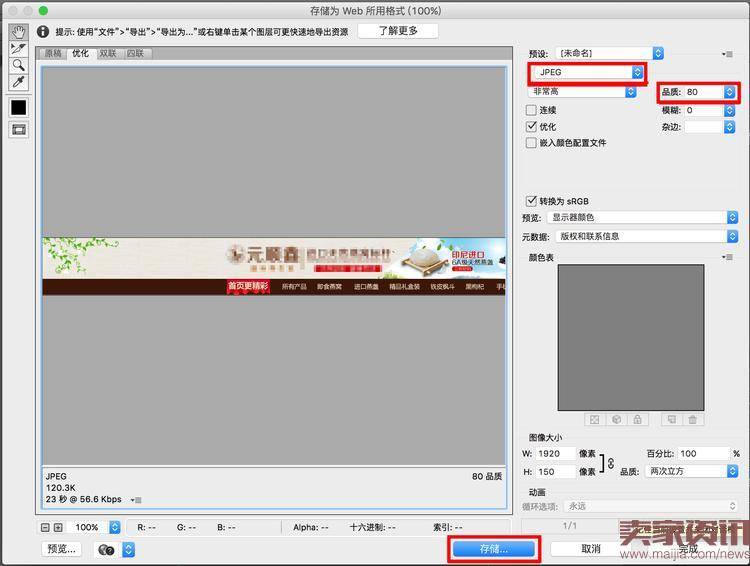
三、 选择jpg格式,质量设置80以上,点击存储

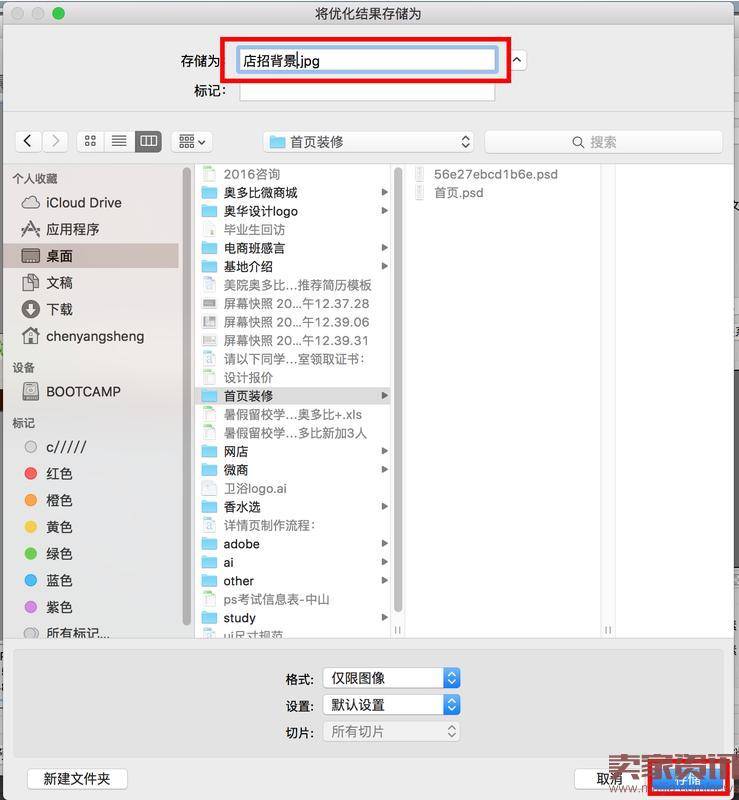
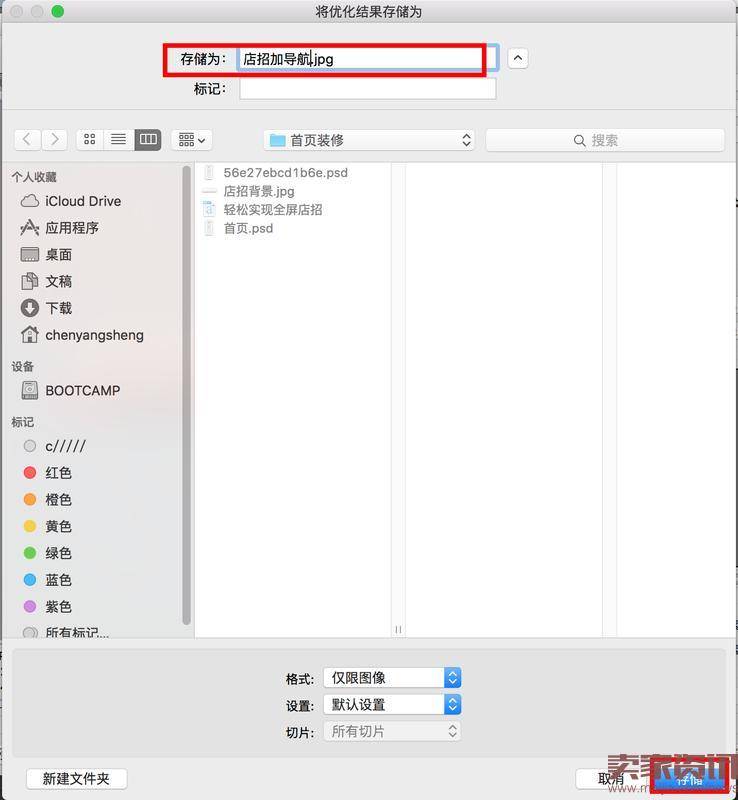
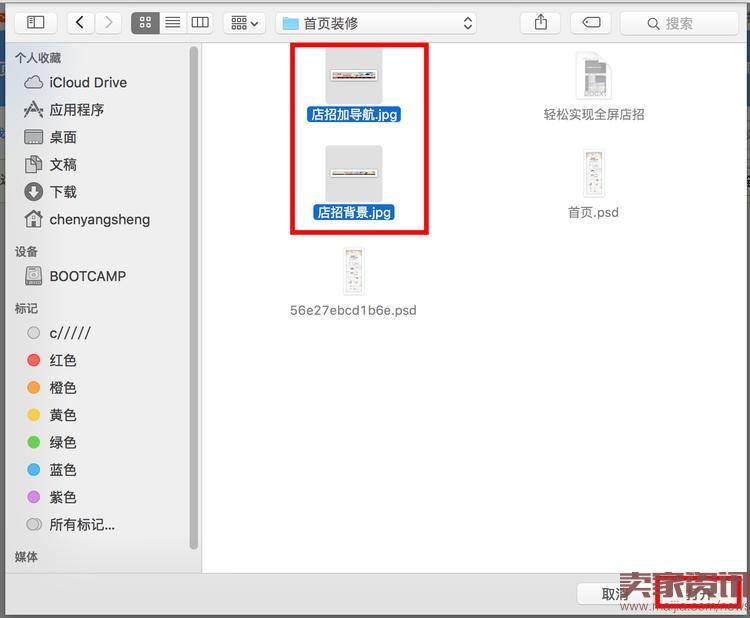
四、 选择保存的文件夹,命名店招背景

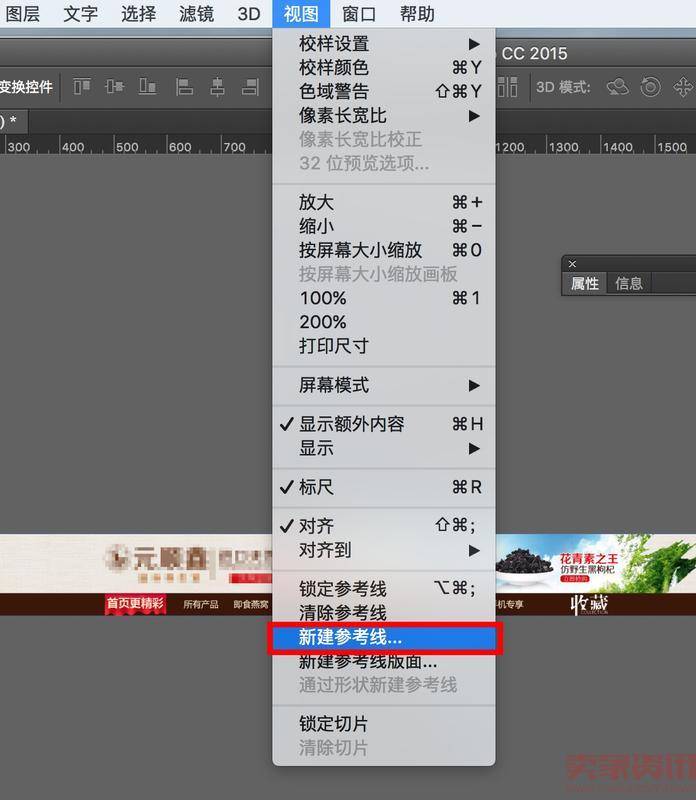
六、 新建两条参考线:
1、视图菜单⇒新建参考线,设置垂直485px
2、视图菜单⇒新建参考线,设置垂直1435px
(解释:店招的默认尺寸是宽950px,总长度是1920px,通过参考线可以得到中间的店招的部分)


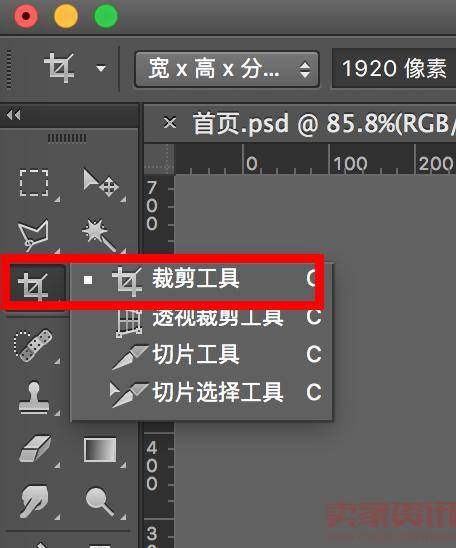
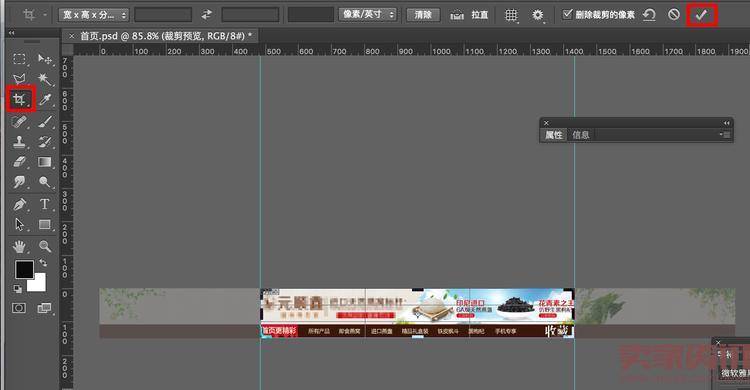
七、 确定中间部分后,使用裁剪工具,框选中间部分,右上角打勾


八、 同“店招背景”的存储方法存储店招加导航部分



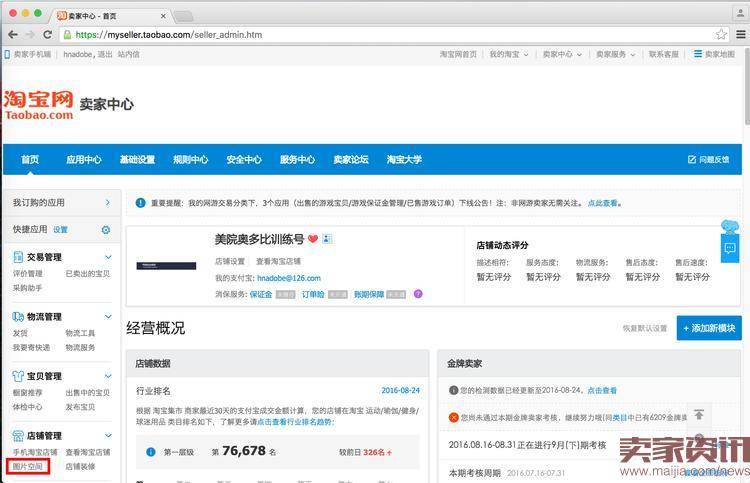
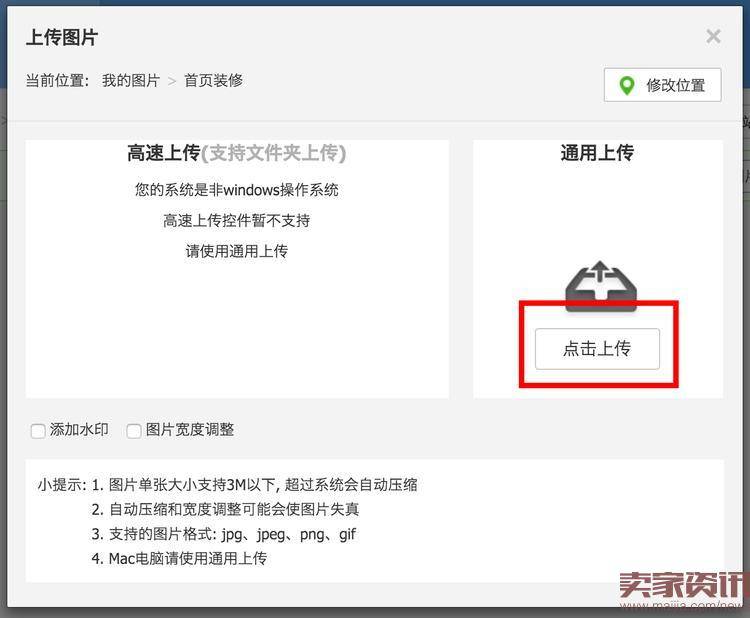
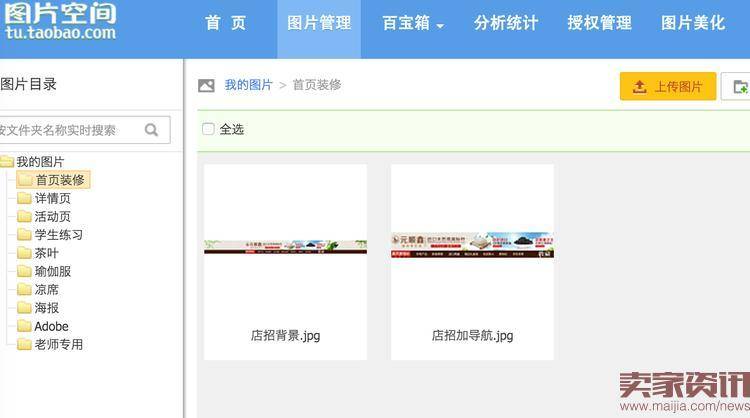
九、 把输出的两张图片上传到淘宝图片空间(打开淘宝网⇒登陆⇒卖家中心⇒打开图片空间⇒上传)




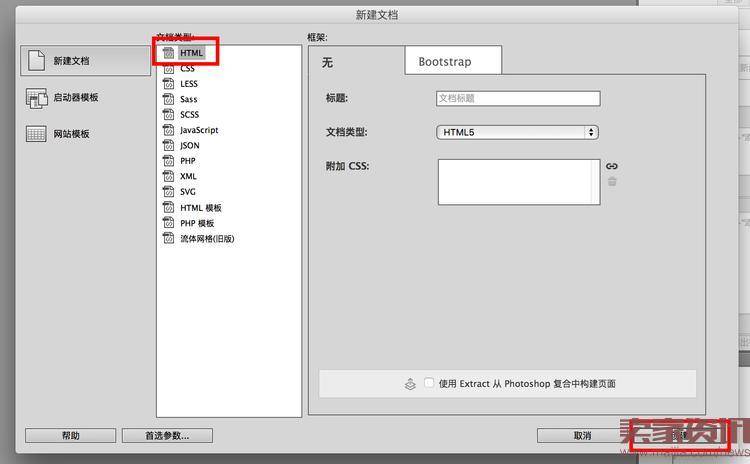
十、 打开DW_Dreamweaver软件(可以百度搜Dreamweaver绿色版下载软件),文件菜单⇒新建⇒html文件


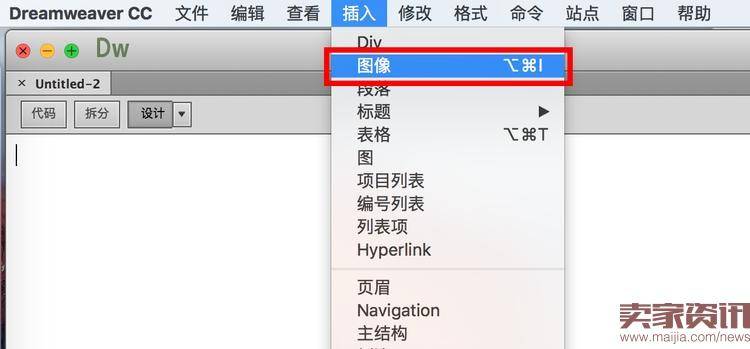
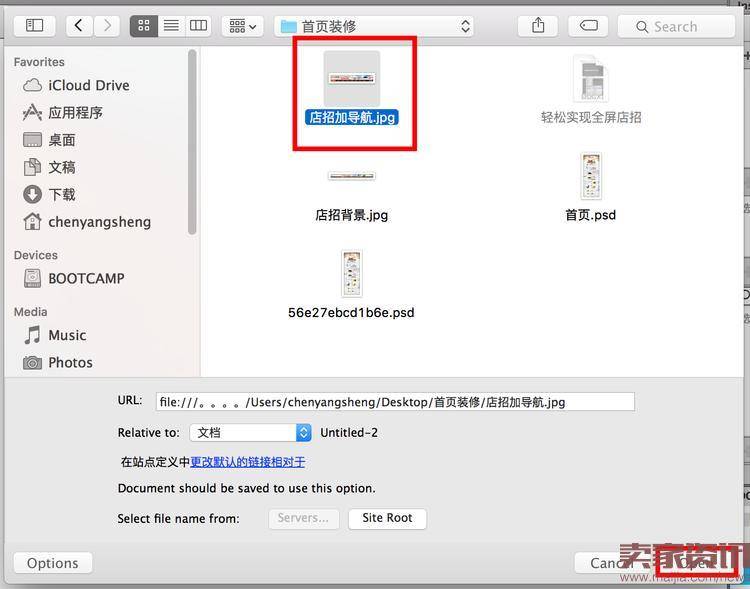
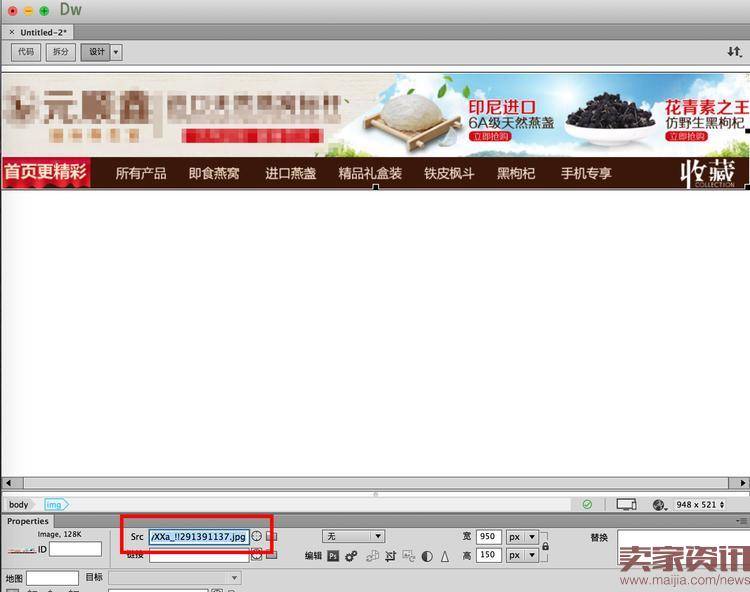
十一、 文件菜单⇒插入⇒图像,选择“店招加导航”图片导入到dw,



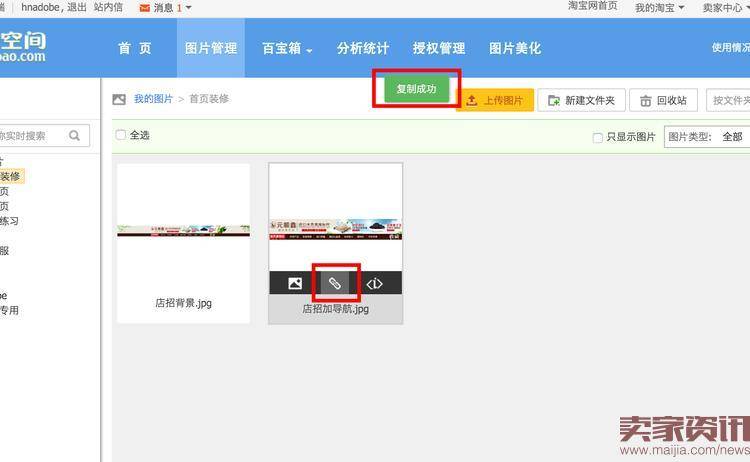
十二、 回到浏览器图片空间的界面,点击图像下方链接按钮复制图片链接

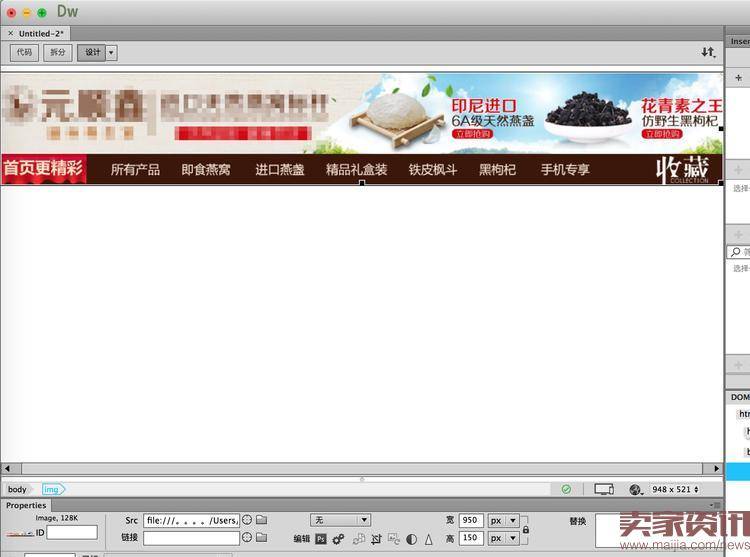
十三、回到dreamweaver软件,点中图片,把复制的链接黏贴到软件下方图片地址位置

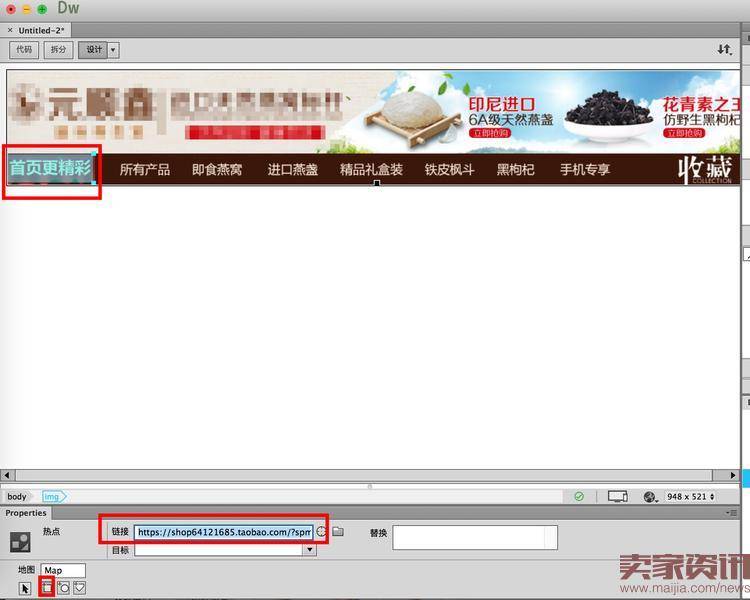
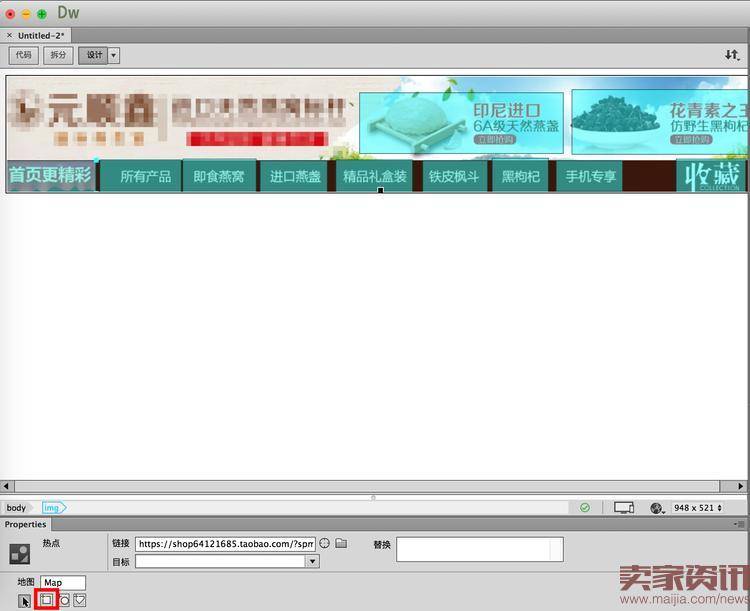
十四、接下来就可以给图片上加链接啦!从卖家中心找到查看淘宝店铺,复制链接,回到dw,点中图片,使用左下角添加热区工具框选“首页更精彩”,把链接黏贴到下方链接处,其他链接同样做法。


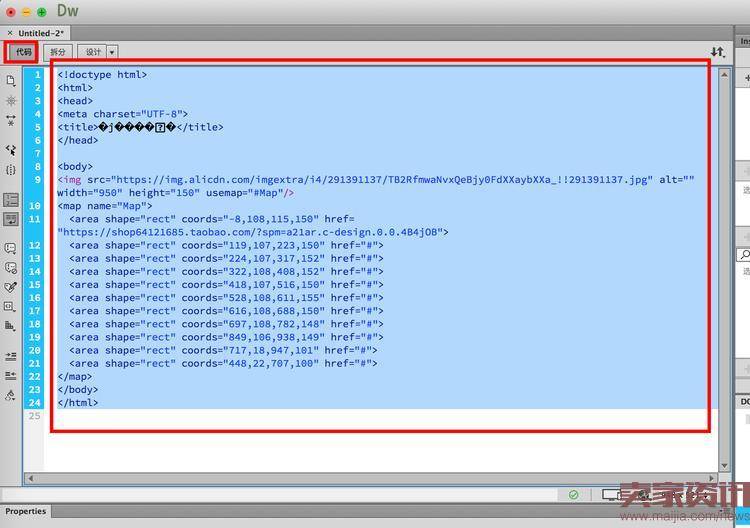
十五、 点击代码按钮,全部框选,复制所有代码

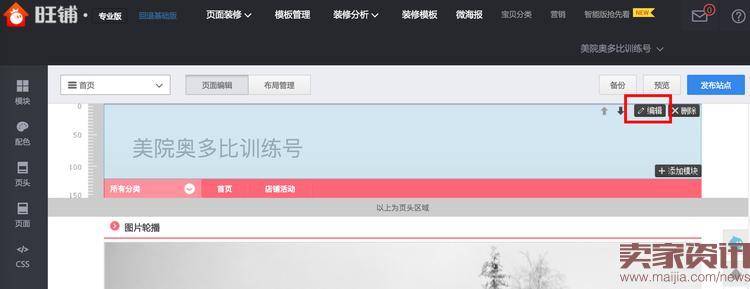
十六、 回到浏览器,在卖家中心点开店铺装修,在店招右上角点击编辑


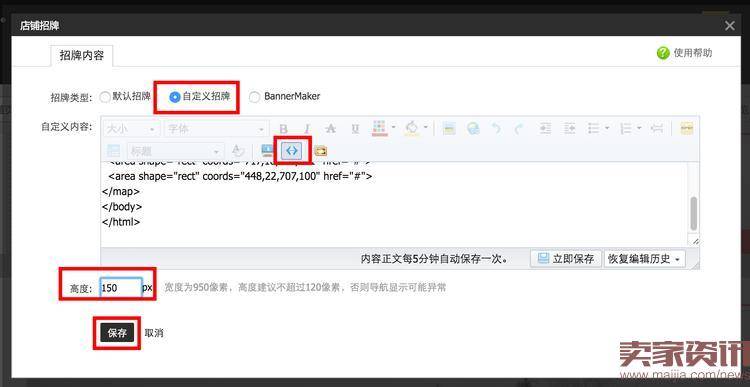
十七、 选择自定义招牌的源码按钮,把代码黏贴到文本框,高度设置为150px,点击保存即可,店招就加上去了。


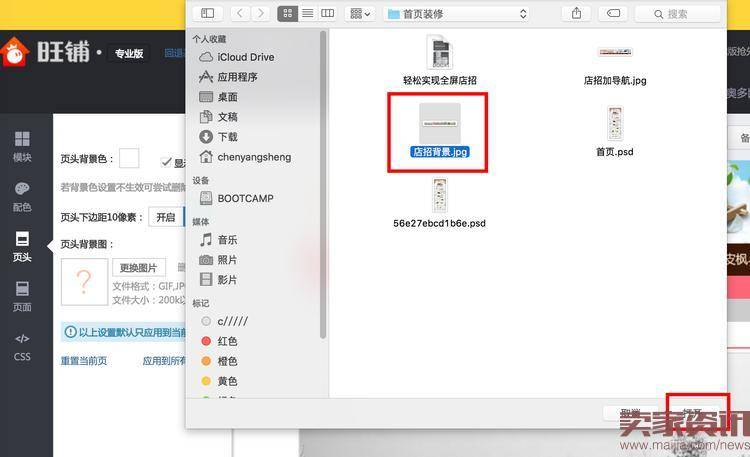
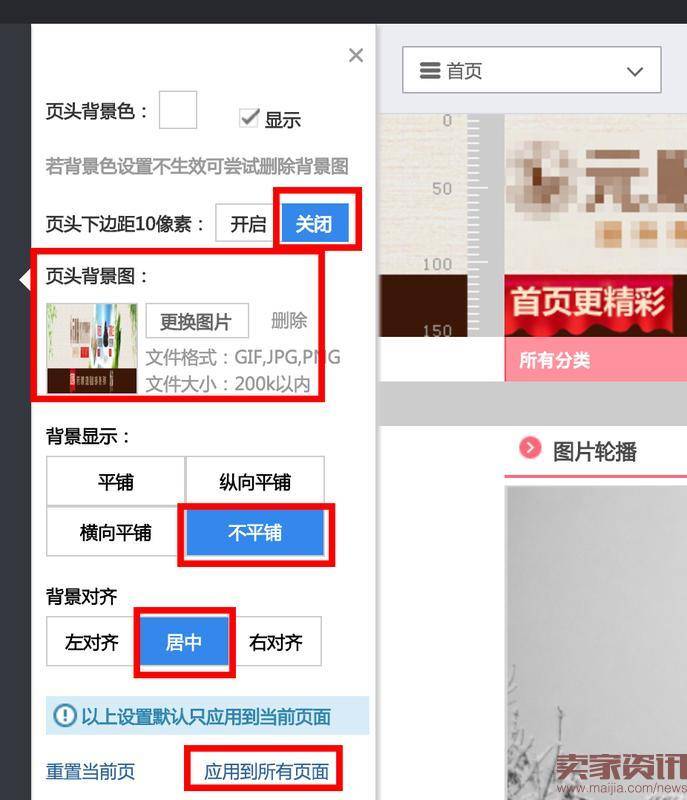
十八、 店招已经加上去了,接下来添加背景:点击左边页头⇒更换图片⇒页头背景,设置不平铺、居中、应用到所有页面。


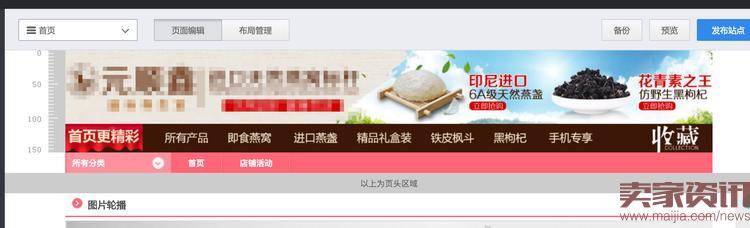
十九、右上角点击发布站点,大功告成,我也得睡觉去啦!

本文"淘宝店铺全屏店招、导航详细教程"为卖家资讯编辑编创,转载请注明出处(本文转载于:卖家资讯http://www.maijia.com/news/article/173760)
