
相信许多设计师在日常中不断的浏览优秀页面或海报设计,从中懂得吸收这些优秀的海报或页面的视觉设计,来帮助我们设计页面或海报等方面的设计。设计是相通的,答案自然也是肯定的。那么我们就开始进入主题吧!我们主要通过以下几个方面入手设计。
一、层次感
画面的层次感,说白了就是主次之分,有空间感和距离感,有虚实之分,光影层次清晰,这样的画面看起来才真实、丰富,而且通过一些特殊的处理手法,可以进一步拉开画面中不同元素的层次,使得主体更加突出。
1、远近关系

图中根据服装的颜色进行延展,运用卡通手法与实景的结合,别有一番风味。让浏览者耳目一新。图中的海水、海藻、水母、人物的层次是由近及远,画面冲击力非常的强,具有纵深感,远景近景层次分明。
2、虚实关系

上图中从中到左右依次由实到虚变化,满足正常情况下近实远虚的道理,层次感很强。背景是根据女人头上的花朵作为主题进行布局,后虚实的结合让主题更为突出。
3、氛围关系

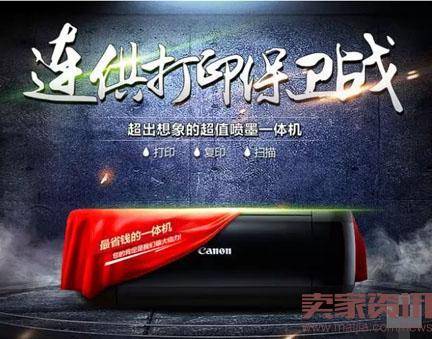
上图中通过烟雾缥缈的老虎来拉开运动员与投篮筐的层次,烟雾既弱化了投篮筐,同时突出了运动员,让两者有一个明显的层级关系。同时图中的运用手法也非常的有创意且巧妙,我们可以看出,运动员的进攻犹如狮子般的强势快速。深色背景加上白色烟雾狮子以及篮球运动员,画面层次感非常强且突出有创意。
通过以上图片中可以看出,运用一些氛围元素的渲染,例如光、金属、烟雾、云等素材,可以起到烘托页面气氛的作用,突出主体,弱化其他元素,具有很强的层次关系。
二、色调
色调的作用是传达画面所要表达情感的有效途径。不同的色调可以给人带来不同的体验,正是因为有了不同的色彩,才使得我们的设计更加丰富。
1、色调统一

上图中,统一的冷色调冰凉可口,自然健康。同时巧妙运用到自然环境的处理,让人有种身临其境的感觉。
2、冷暖对比

上图中,在色调处理上运用了冷暖对比的手法,蓝色的衣服,加上蓝色的蓝天,为了画面的统一性,图片整体运用了蓝色最为主色调,然而为了强烈的画面冲击力,使画面的细节更加丰富,图片运用暖色的阳光配合,在炎热的夏季中,或早晚温差的高原中,突出了此服装即给人凉爽而又保温的作用。同时,冷暖的对比可以表达出超强的对抗性。
三、创意
设计生活中,海报创意不仅可以抓人眼球,又能丰富层次感,而且可以很巧妙地表达出主题。大到整体的形式,小到文字或素材的细节处理,都是可以学习并且运用到网页设计中的。
1.形式创新

上图中,运用了烟雾、石块磨砂的质感、绸布等素材,再加上光效的作用,体现产品唯我独尊,所有的视觉都会集中到产品身上,同时能够很好地抓住人的眼球。
2、素材处理

上图中运用了鸟笼、作为人的头饰,让人不约而同的抓住人的眼球,同时加上佩戴泳镜,更为有种俏皮的感觉,当然啦!有泳镜,那就不能少了鱼儿的衬托。鱼儿在鸟笼里,让人不约的对此产生兴趣。蓝天衬托,更能表达出鱼儿、鸟、大自然,渴望自由,渴望梦想,渴望突破的主题。
3、文字烘托

上图中将“拼单”二字作为画面主视觉进行处理成丝带拼接的效果,处理后的“拼单”,使得视觉更为突出,同时很好的融入到了画面中。简单的几个字,却能丰富画面的视觉。
总结
在浏览页面、海报、钻展等图片设计中,可以给我们的设计带来很多灵感。其实设计本身就是相通的,所以很多别的领域的设计也可以让我们去学习。小编的简单讲解,是否对你有莫大的帮助呢?学习不在于一时之快,只在于不断的积累学习。最后送给大家一句话: 设计源于生活,我们应该学会从生活中汲取灵感。
本文"如何设计抓住用户眼球的页面?"为卖家资讯编辑编创,转载请注明出处(本文转载于:卖家资讯http://www.maijia.com/news/article/183603)
