
影响转化率的因素有很多,比如说:商品主图(款式)、商品名称、商品价格、付款人数 / 评价数量、动态评分、发货所在地、店招、导航、商品副标题、商品折扣价、店铺活动/优惠、快递费用、店铺承诺和支付方式、店铺属性、店铺信誉、商品正面/负面评论、商品详情页等等,我们今天就来讲一下比较重要的一点就是高转化率的宝贝详情页!
一、设计商品详情页的目的?
设计商品详情页目的是传达有价值的信息,让普遍缺乏安全感的人产生信任感。
互联网商品交易是不见面的交易。我们看不见店主的实体店规模,看不到商品,连沟通的时候都不知道对方的表情等等。ps.所以我一直要求平台店铺的客服,在跟顾客沟通的时,一定要使用表情也是这个原因。
那么商品详情页无非就是要解决一个问题,信任。“只要用户相信你,一切都会变得简单。”
包括电商网站传达的信息也是让用户信任!
例:天猫

我举得例子,属于文字类的,大家不要生搬硬套,但是也可以参考采用。
我看过这么多店铺的首页设计或者产品也设计,我都没有对商品或者店铺产生信任感。也许是你们的设计只学了ps,也许你们的设计是4年毕业的,但是学的东西早就忘掉了。我们设计页面的目的是——传达信息,让用户有信任感!刚才我去找例子的时候,很可惜,那个店铺页面的设计也变成现在普遍的设计了!如果日后找到,这里我会编辑添加进去!
二、设计页面前需要有哪些准备?
一个好的详情页逻辑小说一样情节承上启下,做到让顾客看得懂传达的信息是什么,吸引人,并且不能太长可以让消费者看得完!并且,并且通过我们做好的竞品分析去精准打击竞品!体现到产品详情中去打击竞品弱点!

决定顾客购买并不是前三屏,而是,产品本身,商品价格、商品主图(款式)、付款人数、动态评分、发货所在地,快递费,评价,商品参数等。尤其现在手机端流量占比80%-90%的绝对性比情况下,以上因素显得就尤为重要。
三、消费者购买产品前有哪些疑虑?
顾客通过流量通道点击进入宝贝页面后,一般会有几大个疑问!
1)这件宝贝好吗?
这里我们需要强调什么?是强调我们的卖点吧?你要记住一个卖点原则:卖点痛点,痛点=卖点。
2)宝贝为什么是这个价?
结合产品本身的特点,以及结合产品差异化特点,去塑造产品价值!用什么去塑造,参考第四节:四、展示什么给消费者看?
3)宝贝使用效果如何?
使用场景图片,场景图片要有带入感,消费者点击商品页面说明什么?说明消费者对商品有需求,并且认可商品价格、以及商品设计等等。一个好的场景图要能激起消费者的YY,要让消费者想到,我使用这个产品的时候“我”是什么样的!在哪些情境下使用!使用的时候有哪些痛点,都要用场景带入来体现。
4)售后有保障么? 去参考第二节,二、设计商品详情页的目的?
5)发货速度快么?去参考第二节,二、设计商品详情页的目的?
Ps.小技巧,如果目前你的商品已经在销售,而且你看完我的文章后也做好的了竞品分析,总结了竞品弱点,我们要有一个方式去收集买家关注的问题,最好的办法就是:顾客100问!让你们的客服去收集顾客的100个问题。问你们家的客服,顾客购买商品前有哪些疑虑,这些我们都可以做到详情页面里,还可以减轻客服负担!常见问题不用展示到详情页里面!
四、详情页买家到底想看什么?
分享我一直“藏着”的调研给大家!这份调研是之前官方刊给出的调研,大概有3年了,我一直在用和检视,目前没过时!

按照表格内的百分比,会有很多种排版方式,我不想把大家的思维固定住,大家可以发挥想象。千万不要把百分比高的一股脑的都放在前面,不耐看而且逻辑上不通顺。会让人越往下看越不爱看,反而不会产生成交。
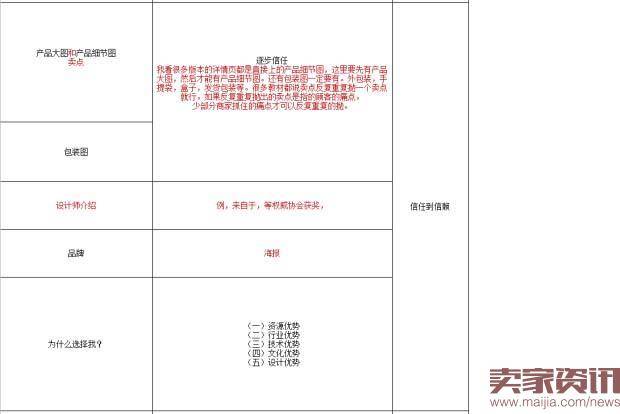
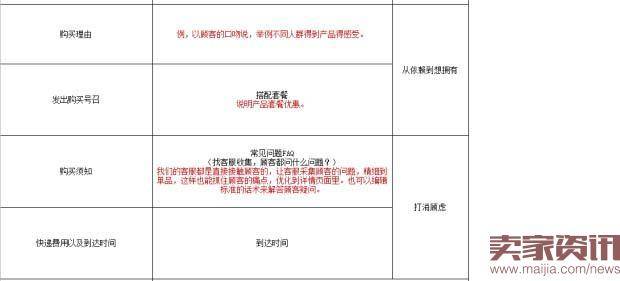
五、详情页逻辑分享
里面的小红字看不清点击放大来看!




六、移动端详情页注意事项
1、消费者操作习惯
之前我看过一份调研,是针对智能手机用户持机习惯的调研。49%的人习惯右手单手操作,36%的用户习惯左手拖着手机,然后使用右收滑动手机操作,还有15%的人习惯双手操作。
通过这个调研我们可以得出一个结论,就是大部分智能手机用户都是用右手滑动手机屏幕,使用手机操作手机界面的用户占到85%。
还记得上面我们说设计的目的么?传达有价值的信息给消费者!通过以上的调研,我们右收操作手机,滑动的时候,是不是有会有要传达的信息会被右手手指挡住?所以,我们应该把要传达的信息着重放置左侧,这样可以让消费者及时获取。
2、字号大小
看到这个也许你会“切”一下,谁不会注意呢!先别“切”看看你自己手机端的详情页,看看你注意了没!
很多设计都不知道应该用多大的字,说明都没动脑子,根本没有带脑袋上班。
我的“笨方法”希望对你们有用!



3、不宜过长
因为没有人会往下翻那么长!我们回忆一下,我上面的文章写到:
“决定顾客购买并不是前三屏,而是,产品本身,商品价格、商品主图(款式)、付款人数、动态评分、发货所在地,快递费,评价,商品参数等。尤其现在手机端流量占比80%-90%的绝对性比情况下,以上因素显得就尤为重要。”
我们想一下手机端的消费者是在什么情况下使用手机购物?碎片化时间对么?碎片化时间用户往往会在商品页面上停留时间较短,所以详情页过长不会有人看全,即使是逻辑很强的详情页。有调研表明:消费者向上滑动的峰值次数在10次,所以我们的手机端详情页尽量不要超过10屏!
要是这样的话,我们更需要注意的是我们的商品主图了,我们商品的主图要含有部分的详情页功能。
另:不同类目不同需求,个别案例做不到精准,反而会让你们去模仿,导致错误!所以注意这块不案例。
本文"高质量详情页应该这样打造!"为卖家资讯编辑编创,转载请注明出处(本文转载于:卖家资讯http://www.maijia.com/news/article/187942)
