
今天给大家分享一下,配色中的小技巧。
很喜欢的一句话,现象背后必有规律! 任何成功的作品或者成功的事件背后必有可遵循的规律!我们配色之前,先研究下那些看起来配色很舒服的作品。
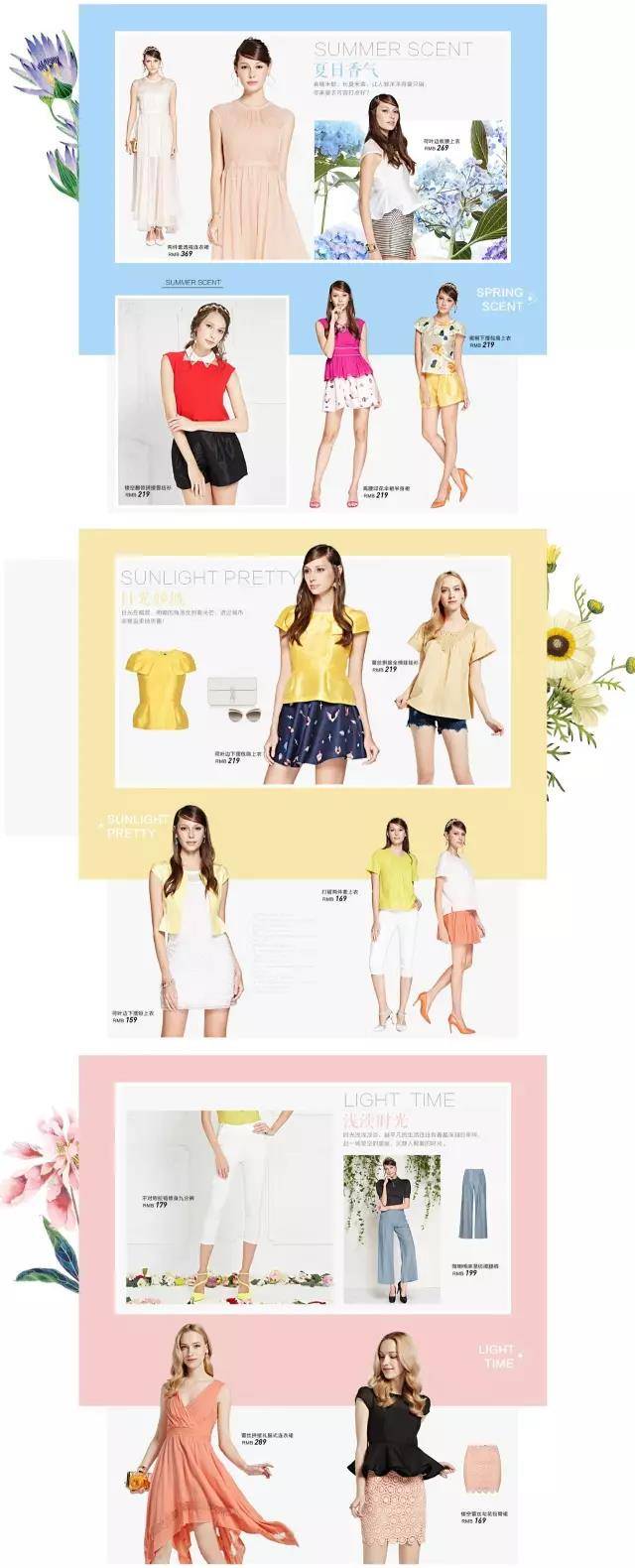
下面这个是浪漫一身官方旗舰店的首页部分截图

大家看看3个大色块是不是非常和谐。我们分别看下这个3个色块在拾色器上的位置,大家就会明白些什么。我们按照HSB(色相,饱和度,明度)模式来分解
大家看这3种颜色几乎都处在拾色器上同一区域,都集中上方偏左边的位置。而且3个颜色的B值(明度)分别是98-97-96,S值(饱和度)31-30-17 ,H(色相)分别是206-47-3。这就说明这3种颜色,除了色相区别很大,饱和度和明度是非常接近的。
我们在看一组,天猫官方超级运动会的系列海报。
大家看下这些颜色在拾色器上的位置
是不是几乎都集中在右上角。明度值(B)是不是几乎一样,除了蓝色是99其他都是100。饱和度分别是98-65-92-61。
下面这图是草木之心的奥运海报
我们看下这个位置的配色。
看下拾色器上几个颜色的位置,全部集中于右上角,而且饱和度和明度值都差不多。
有朋友问为什么色相值会有差别,因为色相就代表红绿黄蓝不同的颜色,必须不能一样啊…
下面在看一个案例
然后我们看下颜色
黄和紫很相近,唯有绿色有偏差。为什么作者不把绿色的饱和跟明度与前两者保持一致呢?
色相不变的情况下,我们尝试把绿色的饱和度明度的数值,调成与黄色一致看看。
调整后我们就会发现这样的绿色太亮了,太抢眼了,而且打上白色文案的话,根本就看不清字了。
所以配色最终要以人的眼睛的实际感受为准,灵活调整。
比如法国的三色国旗并不是等比的,因为颜色有一定视觉差。
数值可以作为参考,但是一定要以人眼的实际感受为最终基准。配色时只要饱和度或者明度一方值相似相近,整体视觉搭配效果就会很和谐。
假如色值完全一致话,画面可能又会显得过于和谐平淡,所以也应稍有些出入让颜色有些节奏感。
所以最后一句话:活学活用,多多练习培养自己的色感。
本文"为什么你的店铺配色总是配的不搭?"为卖家资讯编辑编创,转载请注明出处(本文转载于:卖家资讯http://www.maijia.com/news/article/208475)
