
今天教大家通过不花一毛钱就可以跳出淘宝设置的950框架,做全屏的淘宝店铺首页装修。需要一丢丢代码知识,要学会套用。
原理:不用买模板也可以的,用代码编辑 单图全屏模式就可以
1.首先,当然是把淘宝自带导航去掉,淘宝导航只支持CSS代码)

插入代码: .skin-box-bd .menu-list{display:none;}.all-cats{display:none;}.skin-box-bd{background:none;} 点击确定

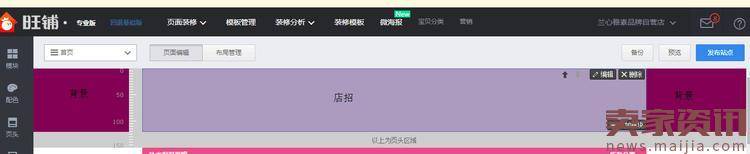
这时你会发现导航被隐藏了。

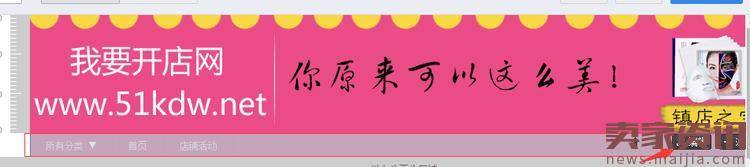
2.接着可以做店招了,店招只支持950的宽度,全屏显示是1920,怎么破?原理很简单,做一个1920的店招,取中间950放自己的内容。然后将1920整张设置为店招背景,再将950的部分裁出来上传到店招的位置,就把背景重复的覆盖掉了~~

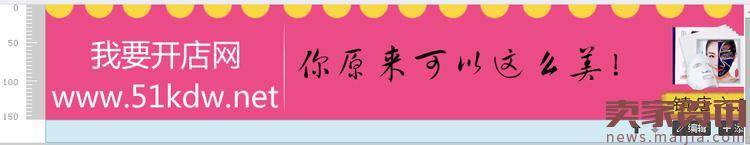
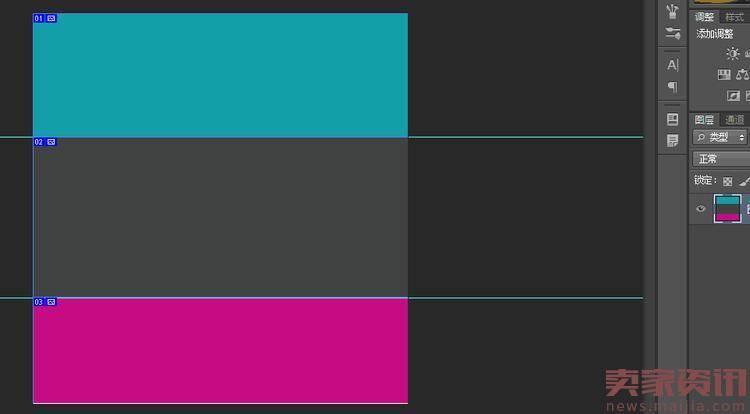
以下图是950的店招区域:

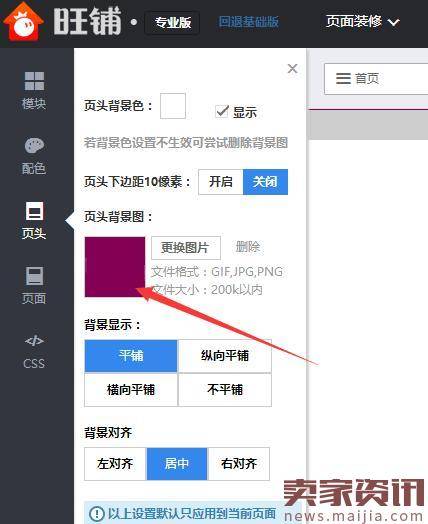
然后添加1920整张图片作为背景:

再看一下,两部分就叠加一起了~

预览一下~跳出950框架,巧妙1920全屏了

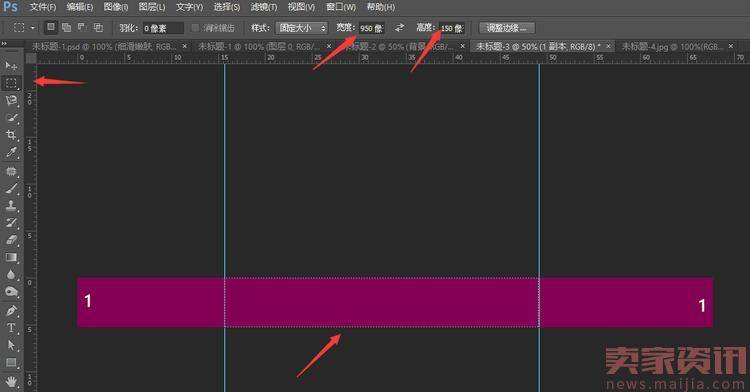
3.接下来可以开始做产品页面了,全部做成1920宽度,时间关系,我就以色块表示,做好之后切片保存为图像和HTML格式(因为每个宝贝都要添加链接,要用到DW)

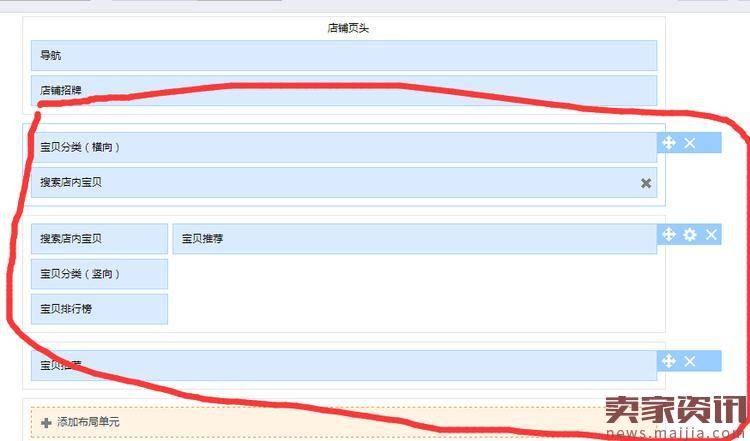
然后,到布局管理里面把淘宝的模板删掉~~,自己添加一个自定义模块(一个就行,把图片全部放进去)


进入编辑状态。因为框架是支持950的,所以直接把图片上传的话,系统就会自动压缩成950,而要做1920的就要用到css代码了。
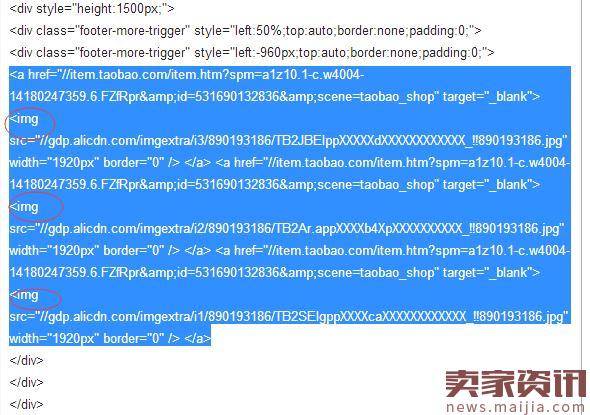
重要事情说3遍。切了多少张图片蓝色代码就复制多少次,比如我刚才切3张,就复制3次,然后依次把图片地址换掉。

比如我改好之后是这样的,三张图片就添加好了。
这里的450高度根据自己实际情况改,我这里改成了1500px

预览一下~~,页头和页面都挑出了原有框架。会了这招,就不用花钱买模板了。整个逻辑其实就是添加CSS代码,冲出原有固定框架~实现了全屏。
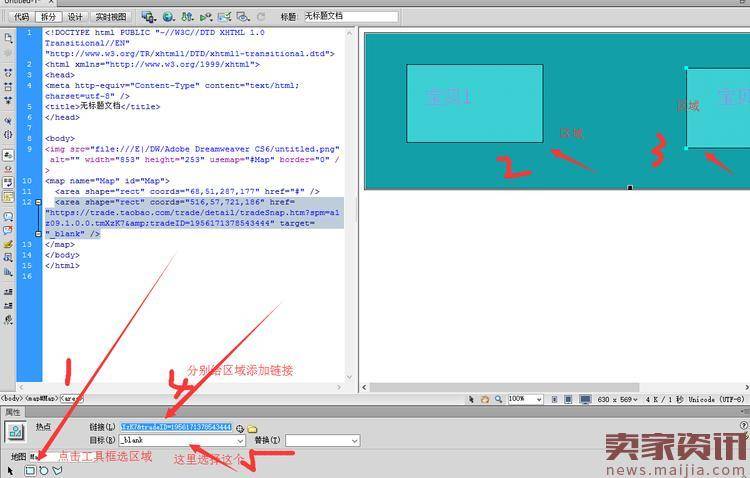
补充:有人问怎么用DW添加连接,补充一下用DW添加链接,把图片都上传到淘宝图片空间之后,把源代码全部复制到DW代码里面,点击拆分或者设计,点击选中图片,就会出现框选区域的工具,就可以框选区域了,对你的宝贝添加链接。链接必须是淘宝的链接,其他链接不会成功。。因为淘宝已经设定了。。。搞好之后,再把全部代码复制回到淘宝自定义模块。就ok了。

最后如果大家觉得这样麻烦,当然还有更简单的方法,那就是使用淘宝美工助理代码生成器,这样不需要上述繁琐的过程,直接输入图片地址既可生成全屏代码,同时可以消除模块间隙,复制粘贴既可,非常方便。同时软件还可以实现淘宝装修的一百多种特效,需要购买这款软件的朋友可以直接去淘宝美工助理官方店铺购买。
本文来源:淘宝大学 聚佰亿电商
本文"教你免费装修全屏淘宝店铺"为卖家资讯编辑编创,转载请注明出处(本文转载于:卖家资讯http://www.maijia.com/news/article/248286)
