
手机屏幕像素比较高,色彩绚丽,人眼比较容易疲劳。当疲劳到达人心的耐烦极限,下意识就会指挥手指一划,结束本屏的阅读。
所以对背景图的第一个要求,色彩不用太复杂,减少对眼睛的刺激,客观上延长了用户的耐心,也就是延长了对本屏信息的阅读时间。这一点比较容易理解。
第二个要求,背景图上不要压字,否则文字和图像传递的信息都会受到削弱。这一点不太容易理解,我们直接看案例吧。
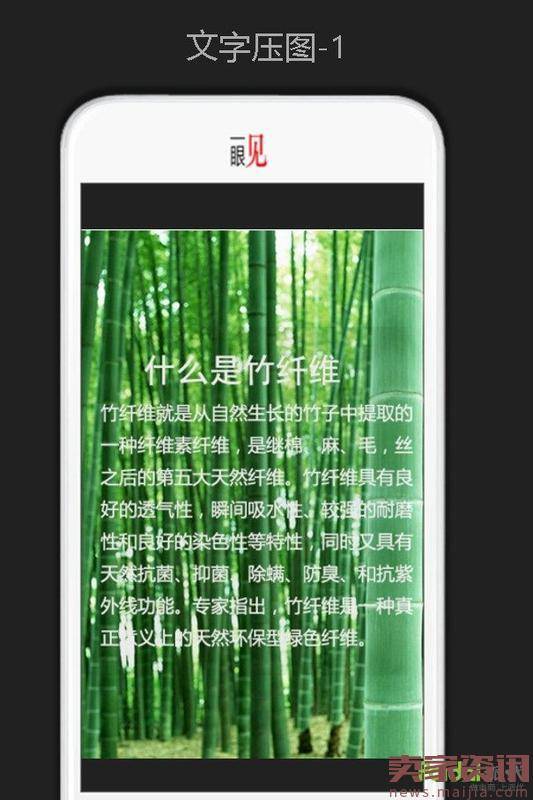
案例一 背景图上压长文案
一片竹林上,一段介绍竹纤维的文字。

很显然,这一段文字很少人会阅读。因为阅读起来太辛苦了。本来,整屏的竹林会有较强的视觉冲击力,但是由于上面的文字干扰,视觉冲击力也就消失了。
这样的表达,手机用户“竹林上面有一段竹纤维的文字介绍”,具体的“竹纤维是什么”的信息,还没来得及传递,用户的手指已经划过去了。
关于长文案的表达,请参照前文(柱子开讲竖屏思维【32】:柱子十刀第七刀 - 长文案整版只用文字)。
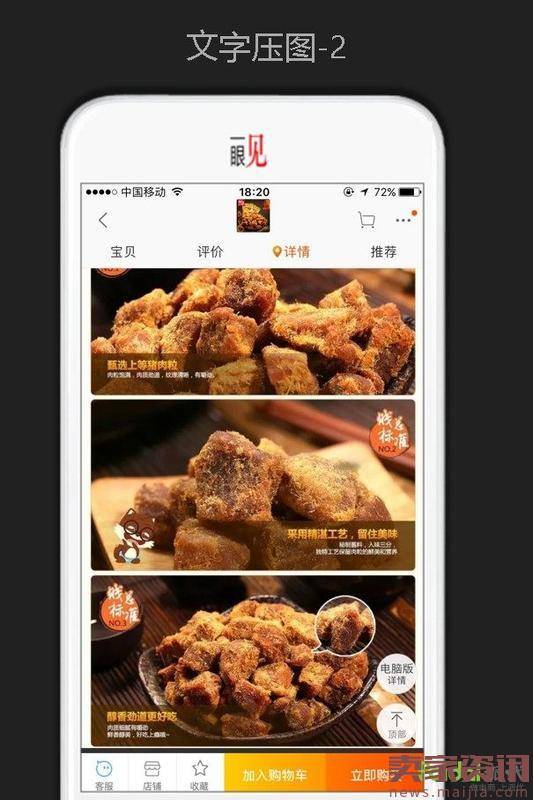
案例二 多个产品图上压多个卖点文字
有时候为了节约屏幕空间,设计师会在多个产品图压上多个卖点文字。PC上经常这样表达。

但是进入手机后,这样的表达是失败的。试问一下,你刚刚看到的产品三个卖点是什么呢?
也许你才突然意识到,完全没看到刚才图上的文字,甚至对图片内容印象也不深刻。没错,面对并不是十分清晰的多段文字,我们的大脑被眼睛糊弄了,加快了“走马观花”的速度,在并没有接收清楚信息之前,就已经草草了事,准备进入下一屏。
当然,这里除了图上压字,也同时犯了一屏多主题的错误。参见前文(柱子开讲竖屏思维【28】:柱子十刀第三刀 - 一屏一主题)
下面看一个一屏一主题的例子。
案例三 在图片半透明区域上压字
图片上划出一块半透明的区域,插入文案。

没错。画面唯美、有文艺范。
但是除了逼格之外,几乎接收不到文字的内容。我们又一次被眼睛糊弄了。文字所表述的信息被悄悄地忽略。对图片采取的半透明处理,并不能够保持图片的完整性。整个画面除了右边那几颗瓜子,其他信息也被悄悄忽略掉了。
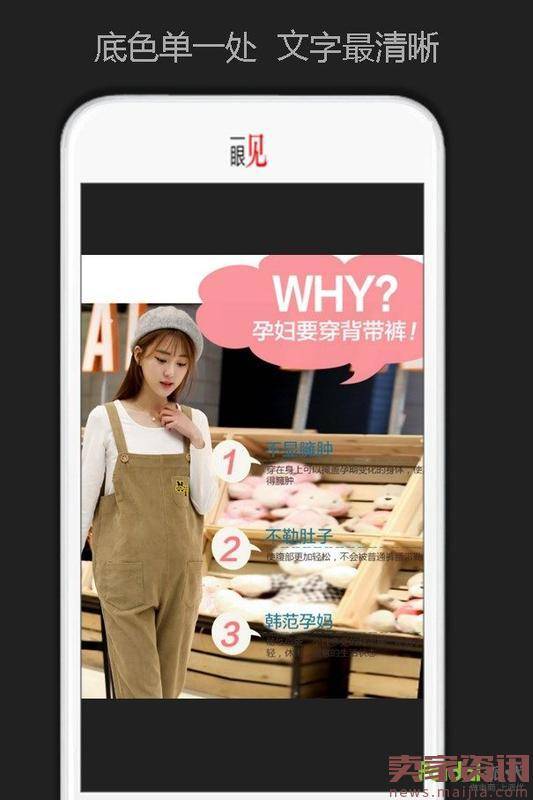
案例四 两种压字方式的对比
绝大多数人一眼看到了“WHY 孕妇要穿背带裤”,很少人会去辨认下面三个理由的具体阐述。

纯色背景下的文字内容,对付起来很轻松,用户一秒之间就能读完;而压在图片上的文字,有比较大的阅读障碍,绝大部分用户会跳过不读。
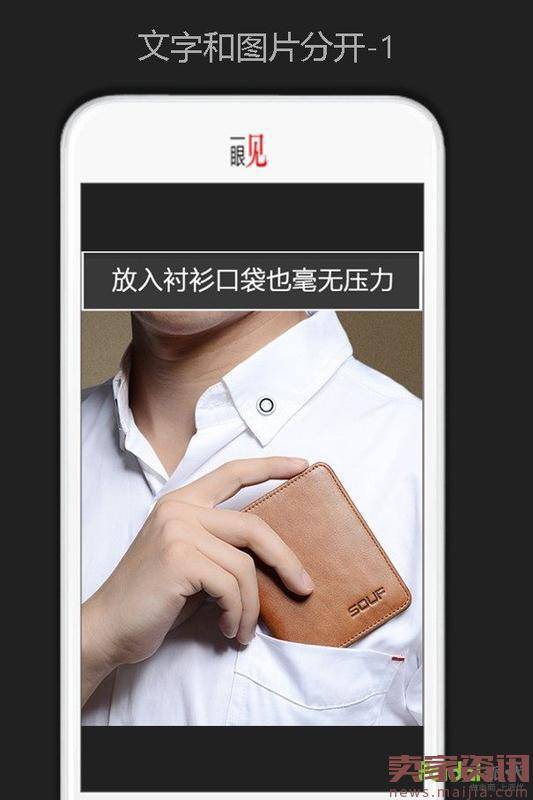
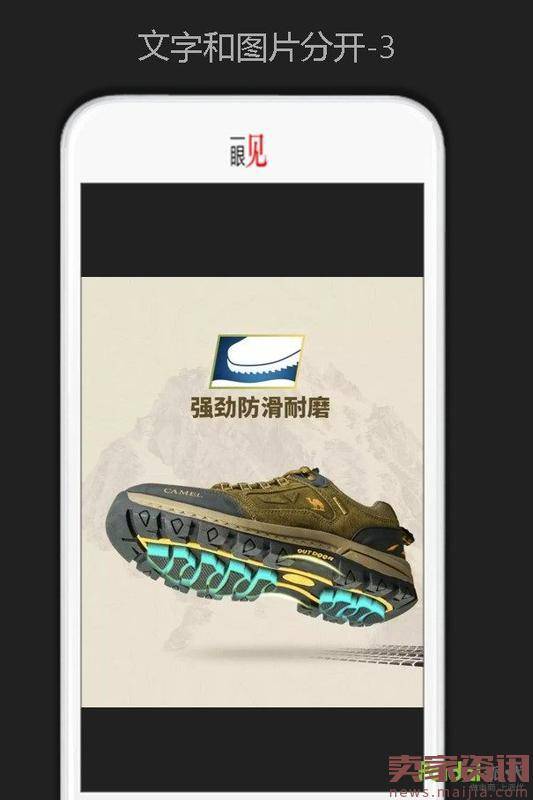
案例五 当文字和图片彻底分开
两秒钟之内,绝大多数人都能够轻松看完、看懂这张图的表述。而且图片内容表达得非常清晰。

案例六 标题并非需要独立底色
标题并不一定需要独立的底色。但是文字和图片需要明显地分开,这样用户不用费劲去辨别,在一眼看清楚图片的同时,用余光就能够把文字尽收眼底。

案例七 底色并非要用白色
底色并非要用白色。但是别太绚烂刺眼,那样会增加眼睛的负担。简单的背景下,文字和图片主体分开,用户阅读起来就很舒服。

总结:背景图尽量简单 并和文字完全分离
电脑上,在复杂的背景图上压上注释文字,是常用的表达方式。往往这样可以产生场景代入感,文字也可以起到点睛的作用。为什么进入手机之后就不灵了呢?原因有二:
一是手机屏幕很小。在图片上压大字,文字区域面积占比较大,常常会占到图片面积的1/3以上。文字和图片都是主角,信息相互干扰。而电脑屏幕比较大,文字区域占比基本上在1/5以下,用户大部分精力还是会被图片所吸引,主次分明。
二是手机用户的大脑是单任务CPU,不擅长同时处理多线程运算。图上加字,客观上迫使用户必须分出一部分运算能力来用于辨别,从而用于阅读理解的运算能力就下降了.
说到底,手机用户太懒惰了,只喜欢简单、易懂的内容形式。当遇到复杂、麻烦、需动脑的超负荷运算任务时,就会下意识选择敷衍了事乃至放弃、划屏逃跑。
所以,背景图尽量简单、并和文字完全分离。
本文"手机端详情页背景图上如何添加文案?"为卖家资讯编辑编创,转载请注明出处(本文转载于:卖家资讯http://www.maijia.com/news/article/264955)
