
点、线、面是平面设计的基础。是做设计的骨骼。
在做电商设计中,哪怕你有再好的表现手法,再强的PS技能,再牛逼的设计风格,如果没有了做设计最基础的一些知识,都是很难做美做好的。就像人没有了骨骼就不能成为一个完整立体灵活的人。
本期教程,我们就来详细讲解一下关于点的基本概念以及点在电商设计中的应用。
一、 点的概念:
点就是点,又不仅仅只是点。
在一张设计图上,点可以是一个真实的点的形状。也可以是一个文字,一个小的图形,一个产品,一个模特……这里的点就不仅仅是我们侠义上的一个点,而是相对而言在画面里面积比较小的那个元素,是对比出来的。对比方式有:大小对比、颜色对比、主次对比。
这里需要心领神会。不要被思维限制,认为点仅仅就是一个点而言。需要把思维发散,放开去想象。
1.例如:下图中,中间的这个原点就是整幅图中的“点”。

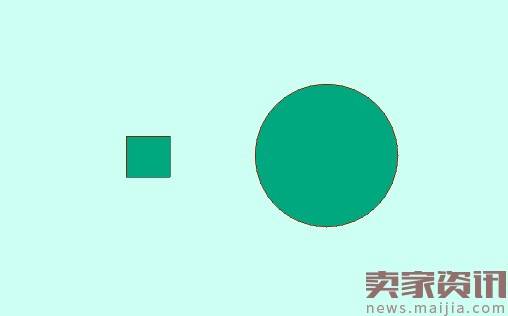
2.但是,下面这张图呢?
相对于左边的圆点来说,右边的小方块在面积上相对小了很多,那这个时候,这个方块就是整幅图中的“点”。

3.再看下面这张图,相对于背景,这5个绿色的小方块就是整个画面中的“点”。

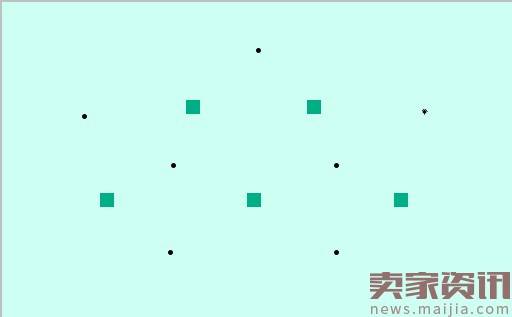
4.而这幅图中,这7个小黑点相对于小方块而言,此时就变成了整幅画面中的“点”。

5.以下图中,不同的形状都可视为 是“点”。
不同的形状往往在视觉上给人不同的心理感受:
圆形,平稳,给人感觉是饱满的,浑厚有力量的。
方形,除了平稳外有端庄,大方感,给人感觉是踏实的,可依靠的。
三角形或菱形:菱角分明,且有指向性,在感情上是偏倚的,有目的性的。
菱形比三角形对称,在平衡中寻求个性。
其他不规则的图形,显得富有自己的个性,是独立的,张扬的。
边缘柔和的,例如花朵形状,因为边缘有曲线构成,具有柔美感。

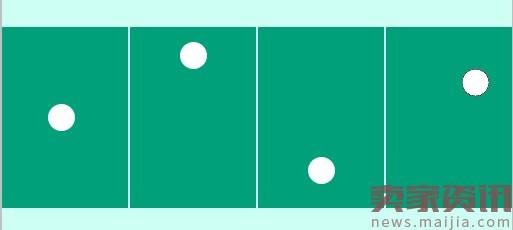
6.点所在地点位置不同所呈现出的感觉也会不同。如下图:当点的位置居中的时候,有一种平衡稳定,集中感。
当点的位置居上的时候,有一种不稳定感。
当点的位置居下的时候,画面有下沉,安静的感觉。不突出,不易被人一眼发现。
当点的位置在三分之二靠上时,此时的点成了画面中视觉的焦点,是最醒目的。

二.点的作用和应用
1.丰富内容、活跃画面,灵活整个页面,使画面更加灵动、富有生气。

这幅图中,如果少了心的点缀,节日的氛围会少很多。
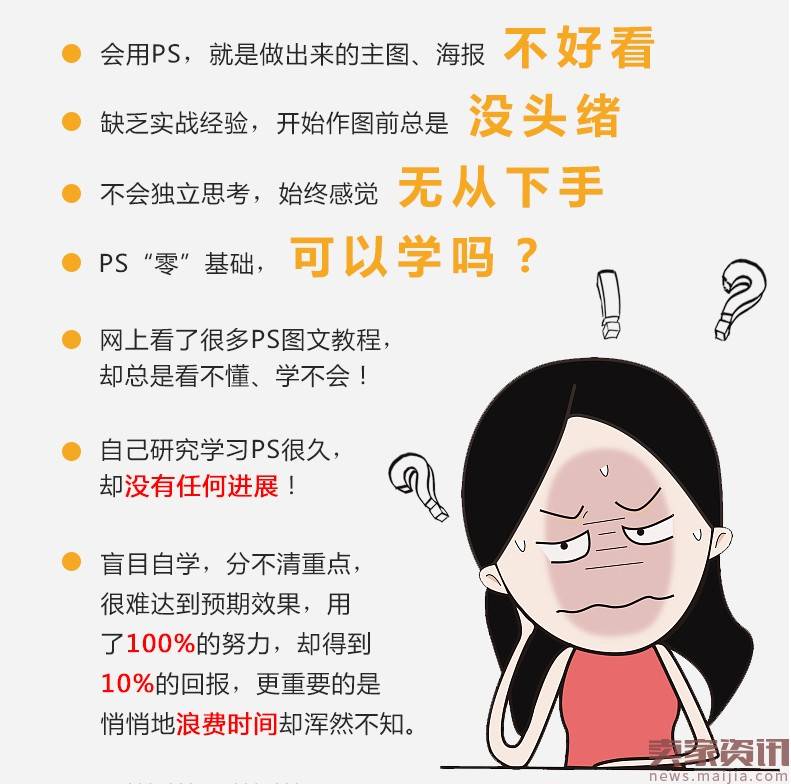
2.起到提示、区分信息的作用,使内容更易识别,更易读。


试想一下,这么多文字,如果没有前面的点作为区分和引导,会让人看起来很复杂,满屏的文字,不想去读。
3.起到点缀的作用。烘托一种氛围。


这两幅图中的圆都作为“点”元素存在,起很好的点缀作用。小编推荐:“火力全开”,教你淘宝海报设计杀手锏
本文"电商海报设计中“点”的应用"为卖家资讯编辑编创,转载请注明出处(本文转载于:卖家资讯http://www.maijia.com/news/article/351429)
