
“黄金分割” 零-点-陆-壹-捌——被公认为最具有审美意义的比例数字。该比例是最能引起人的美感的比例,因此被称为黄金分割。应用在生活中有神奇魅力。
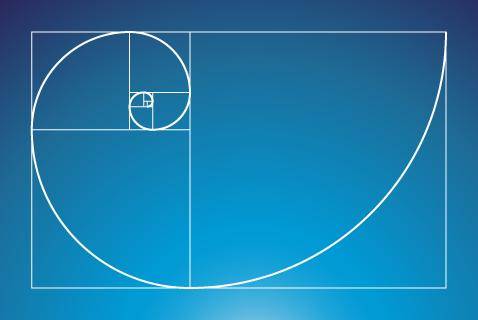
废话少说上图先


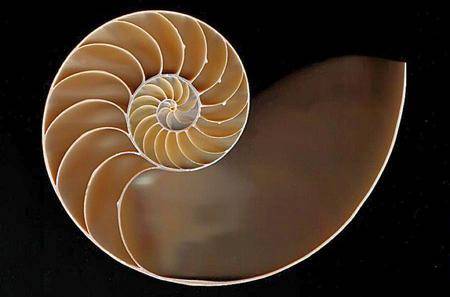
鹦鹉螺已经在地球上经历了数亿年的演变,但外形丶习性等变化很小,被称作海洋中的“活化石”,他的外壳切面引起数学家的关注,经计算他的比例非常接近黄金分割,所以提起黄金分割不得不提起这位兄弟,各位且别拍砖,马上进入正题!
既然是公认的美那么我们在设计海报的时候怎么应用呢?那个神气的零-点-陆-壹-捌怎么算啊????
其实在摄影中对黄金分割的应用已经简化了,简单的来说就是把图像横竖三等分,其中的等分线交点一般都被当作摄影构图的黄金分割点,常用相机的小伙伴应该都知道。说了这么多到底我们在设计淘宝海报的时候怎么应用呢?
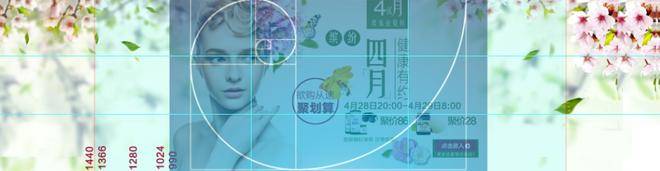
这里就有一个海报呈现尺寸的问题了,为了达到整体的视觉效果通常我们会用高达1920PX的宽度(目前常用最大屏幕分辨率,以后更大更常用的出来后自然还要加宽的),这个时候不知不觉中就会把图片构图成这个样子:

打完收工!等下(总监的眼睛是血量滴呀!),我们来看看这张图在各种显示分辨率下的效果(不所有的显示器都叫设计师的显示器),

1440分辨率下的显示效果,没事儿边上看不看无所谓!

1366分辨率下的显示效果(笔记本主流分辨率)也还可以的嘛!下面来看1280的效果

呃~~~~说好的黄金分割捏!!下面请元老级或者骨灰级分辨率出场:

你确定海报要做成这个样子?密集恐惧症有木有,难道你想要的不是这种效果吗???

说好的构图,说好的留白,说好的节奏捏?好吧为了不被总监揪耳朵,也不让在使用阴(chun)极(ping)射(xian)线(shi)管(qi)设备的小伙伴产生密集恐惧症还是修(jia)改(ban)吧:

中间的990不用说了吧,不懂,得问小二喽!其实呢这张图是按1366分辨率为基准来做的,至于为什么,你站在公交站旁边观察半小时是不是很多人背着个小本本,看看他们的屏幕分辨率是多少。迟到罚站别找我,我站完了的。

再来张数学意义上的黄金分割:

以上就是黄金分割的应用,海报设计中的黄金分割法的全部内容,由卖家网编辑收集整理发布,希望能够对你有所帮助,转载此文请注明。如需查看淘宝宝贝排名监控、店铺监控、关键词分析、行业数据分析等淘宝数据分析业务请上卖家网。
